
15 Fresh Jquery Plugins You Love to Implement in Your Website
In this tutorial, we'll be creating digital and analog clocks using JavaScript (jQuery). Our clocks will be very simple, but they'll still tell the time accurately. Keep scrolling to learn how to create both types of clocks, and we'll also provide some tips on customizing them. Let's get started! How to use it: 1.

How To Create Digital Clock With Css And Javascript Code Architects
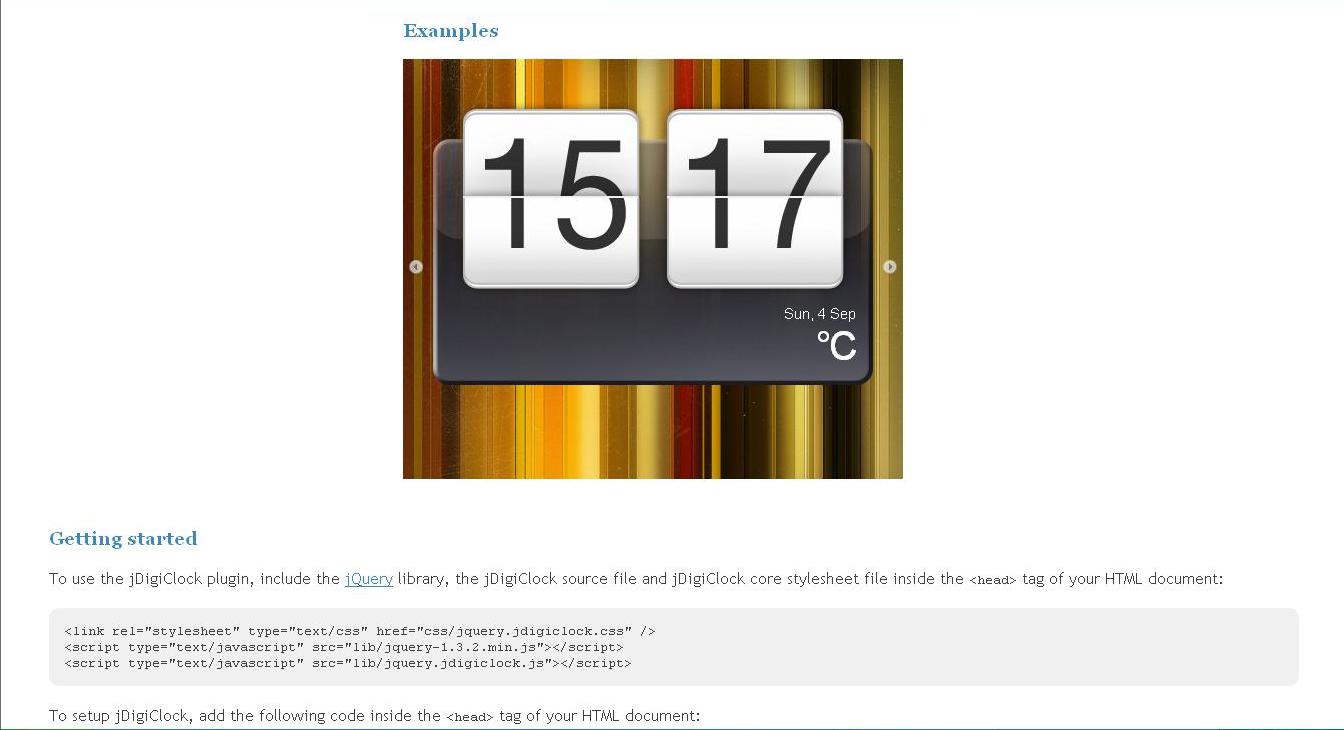
Configuration jDigiClock accepts a list of options to control the appearance and behaviour of the Digital Clock. Here is the list of options you may set. Compatibility jDigiClock has been tested and works on the following browsers: Internet Explorer 7+ (PC) FireFox 3.5+ (PC/Linux) Google Chrome 3.0+ (PC) Safari 4.0+ (PC)
35 How To Make Digital Clock In Javascript Modern Javascript Blog
To make the clock work, we will have to use jQuery to generate the markup for each of the digits, and set a timer to update the classes every second. To make our lives easier, we will use the moment.js library ( quick tip) to compensate for the lacking JavaScript native date and time functions. assets/js/script.js

30+ JavaScript Clock Design Code Examples OnAirCode
How to use it: 1. Code the HTML for the digital clock. 01

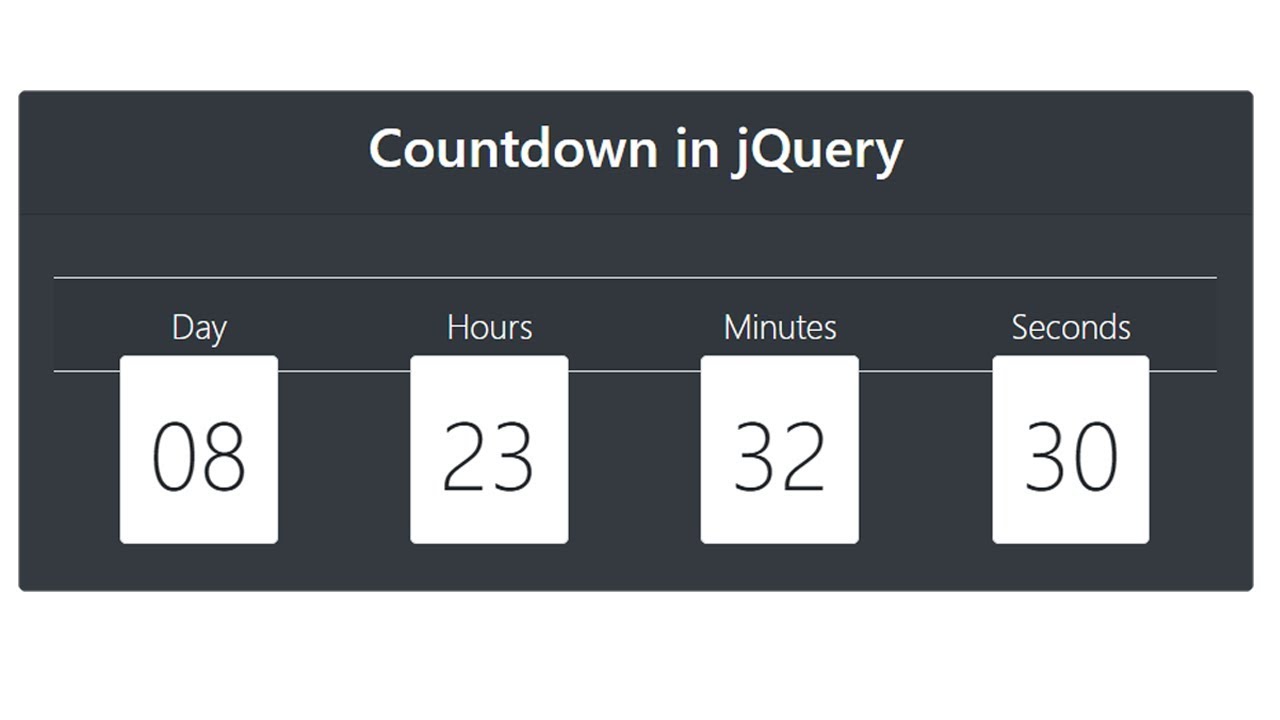
How to Make Countdown Timer in JQuery YouTube
CSS3 Digital Clock with jQueryTutorial by Alessio Atzeni | View Tutorial. Wednesday 3 January 2024. 02: 25: 12.

Demo jQuery Digital Clock follows a mouse cursor YouTube
Digital Clock. 7 Segments. 14 Segments. Text foreground. Text foreground Unlit. Segment interval. Bevel rate. Segment width. Live Data. Change Options. Display Border. Display Background. Global alpha . Get Image Data URL. Export To Image. Export To Pdf

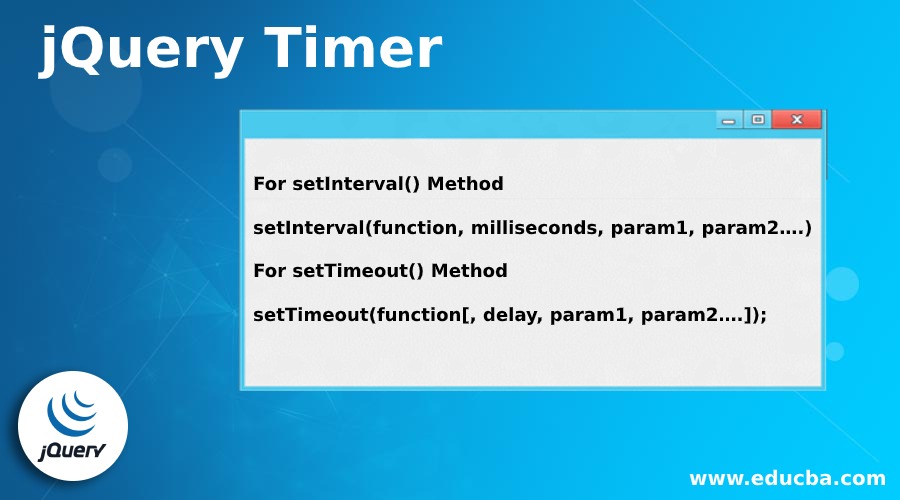
jQuery Timer Guide to Implementation of jQuery timer with Examples
1. Create the HTML for the digital clock. 2. Create the HTML for the clock control panel, where you can set the time format (12h or 24h), theme (light, dark, or auto), and face orientation (vertical or horizontal). 3. The main CSS styles for the digital clock. 4. The CSS styles for the day/night themes. 5.

20+ Bootstrap Clock Code Examples OnAirCode
Analog clock. Have ever wanted to display current time in a analog clock? Here is a list of 10 best and top-downloaded jQuery plugins and Vanilla JavaScript libraries that helps developers create custom analog clocks to show the accurate local time on the webpage. Originally Published Oct 27 2020, up date d Mar 13 2023.

Build A Clock With JavaScript YouTube
Home / Digital Clock using jQuery Digital Clock using jQuery Submitted by alpha_luna on Thursday, July 28, 2016 - 15:46. In this article, we are going to create Digital Clock using jQuery. You can use this simple program to your thesis projects or any kind of systems that you've created. Kindly download the full source code below. You will Learn:

How to Build A Clock With JavaScript HTML CSS YouTube
jQuery Live Clock HTML HTML xxxxxxxxxx 1 1

How to Display a Clock on Website Simple jQuery Animated Clock
8 Best jQuery Clock Plugins (Analog & Digital) Examples - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview

30+ JavaScript Clock Design Code Examples OnAirCode
This is a pretty cool way to display the time on your web page using jQuery to get the current time and then refresh the clock every 1 second. function updateClock ( ) { var currentTime = new Date.
Digital Clock with jQuery & CSS3
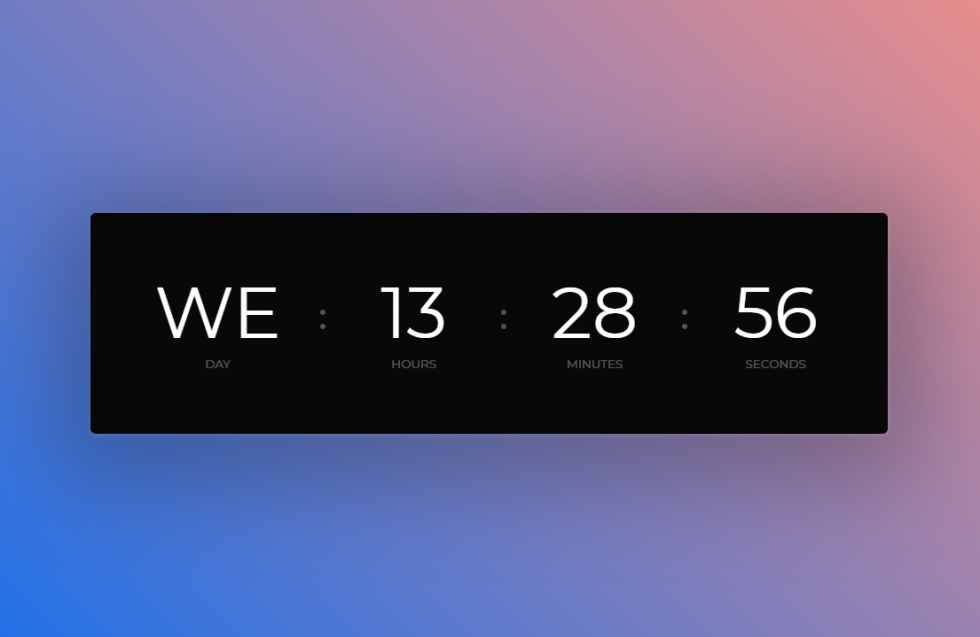
In this tutorial, we are going to create a simple digital clock in jQuery and CSS3. The main purpose of this clock is to display local time with real-time changing of seconds. Similarly, we'll also add day and date string in the digital clock as shown in the preview image. The coding concept for this digital clock is simple.

Modern Customizable Digital Clock Built With jQuery in 2022 Digital
1
Jquery Digital Clock
2 3
jQuery Based Analog And Digital World Clock jClocksGMT.js Free
Create Your Own jQuery Digital Clock 1. CSS3 and jQuery Clock We will simply create a clock image in Photoshop and provide different images for each hand. A jQuery script will update.
GitHub Manoj14/digitalclock Simple digital clock using jquery
Digital clock Analog Clock. Day, Month 00, Year. 00: 00: 00 AM